
دوره آموزشی برنامه نویسی React Native
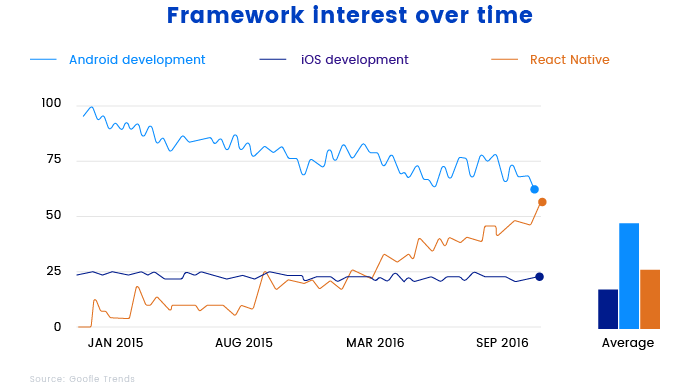
React native یک فریم ورک جاوا اسکریپت برای ساختن برنامه های موبایلِ native است که از فریمورک React استفاده می کنه و APIها و کامپوننت های تعبیه شده ی داخلیِ زیادی داره.
در گذشته شما با Javascript تنها میتوانستید بخش Frontend وبسایت های خودتان رو بوجود بیاورید، اما با پیشرفت روز افزون Javascript امروزه میتوانید سمت سرور هم با javascript کد نویسی کنید یا حتی میتوانید اپلیکیشن های اندرویدی یا ios را تنها با javascript بوجود بیاورید. در واقع در این دوره می آموزید برنامه هایی بسازید که از لحاظ خروجی و Peformance دقیقا Native بوده و برنامه تولید شده دقیقا مانند برنامه ای است که با Java یا Swift ساخته شده است.
چرا باید React Native یاد بگیرید؟
React Native با کاهش حداقل 40 درصدی هزینه تولید و نگهداری اپلیکیشن های Cross Platform ( به نقل از برخی شرکتها) ، افزایش سرعت توسعه و کوچک نگه داشتن تیم، برای شرکتهای استارت آپی و تیم های کوچک-متوسط می تواند بسیار موثر عمل کند.
در کشورما نیز شرکتهای متوسط و استارت آپی به اهمیت این تکنولوژی پی برده اند و از این رو موقعیتهای شغلی قابل توجهی در این حوزه شکل گرفته است. علارغم اینکه React Native خیلی هم جدید نیست اما متاسفانه تعداد افرادی با مهارت توسعه برنامه نویسی آن بسیار از نیاز واقعی بازار کار فاصله دارد. از این رو یادگیری این مهارت می تواند موقعیت های شغلی فوق العاده ای را پیش روی شما قرار دهد و جایگاه فنی شما را چند پله ارتقا دهد.

جلسات دوره آموزشی React Native
جلسه اول
- معرفی دوره برنامه نویسی React Native
- معرفی سیستم عامل و پلتفرم ها
- انواع برنامه نویسی موبایل به صورت Cross Platform
- آشنایی با پیش نیازهای React Native
- آشنایی با npm و نصب ماژول های جاوا اسکریپت
- آموزش نصب React Native بصورت CLI
- آشنایی با Yarn
- نصب اندروید استودیو و SDK
- نصب Xcode
- نصب محیط برنامه نویسی VS Code
- ایجاد شبیه ساز اندروید
- ایجاد شبیه ساز iOS
جلسه دوم
- بررسی تاریخچه مختصر زبانهای برنامه نویسی و مزایا و معایب هریک
- معرفی ویژگی های زبان جاوا اسکریپت و تفاوتهای آن با سایر زبانها
- معرفی ساختارهای پایه برنامه نویسی جاوا اسکریپت
- شرط ها در جاوا اسکریپت
- معرفی دستورات حلقه و تکرار
- معرفی آرایه ها در جاوا اسکریپت
جلسه سوم
- معرفی class و سایر ساختارهای انتزاع و تفاوتهای آنها
- بررسی روش تعریف کلاس
- معرفی اعضای کلاس و بررسی نقش فیلدها
- بررسی وراثت Object و تحلیل آن
- معرفی Constructor
- معرفی اعضای static
- معرفی enum و روش استفاده از آن
جلسه چهارم
- ایجاد پروژه اندروید در محیط اندروید استودیو
- آشنایی با Gradle در اندروید
- آشنایی با مدل لایه ای معماری Android
- آشنایی با فایل Maniifest
- آشنایی با مجوزها در اندروید
- آشنایی جامع با اکتیویتی ها
جلسه پنجم
- بررسی تاریخچه مختصر زبانهای برنامه نویسی و مزایا و معایب هریک
- ایجاد پروژه ios در محیط Xcode
- آشنایی اولیه با زبان برنامه نویسی swift
- آشنایی با StoryBoard در Xcode
- آشنایی با ConstraintLayout
- آشنایی با Pod
جلسه ششم
- ایجاد اولین پروژه React Native
- آموزش خروجی گرفتن پروژه React Native در اندروید
- آموزش خروجی گرفتن پروژه React Native در iOS
- آشنایی ساختار پروژه های React Native
- آشنایی با فایل package.json
- آشنایی با فایل App.js و ساختار کامپوننت ها
- آموزش کار با کنترلر ورودی متنی (Textinput) در React Native
- آموزش کار با کنترلر دکمه (Button) در React Native
- ایجاد رویداد کلیک روی Button در React Native
جلسه هفتم
- آموزش استایل دهی در React Native
- آشنایی با FlexBox در React Native
- آموزش Background Image در React Native
- آموزش Stylesheet در React Native
جلسه هفتم
- آموزش نصب پکیج های اختصاصی در React Native
- آشنایی با کتابخانه React Navigation
- ارتباط بین صفحات در React Native
- ارسال اطلاعات ما بین Screen ها
- طراحی متریال در React Native
جلسه هشتم
- ایجاد اولین پروژه React Native
- آشنایی با Touchable-opacity در React Native
- آشنایی با Touchable-Highlight در React Native
- ایجاد کردن Tab در اسکرین ها
- آشنایی با ImageView
- نمایش اطلاعات در FlatList
- ایجاد لیست های سفارشی در FlatList
جلسه نهم
- آشنایی با مفاهیم state و props در React Native
- آشنایی با Storageظ برای ذخیره سازی اطلاعات
- ایجاد منوی کشویی Drawer Navigation
- آشنایی با ScrollView در React Native
جلسه دهم
- آشنایی با مفاهیم دیتابیس Sql
- ایجاد دیتابیس محلی Sqlite در React Native
- پیاده سازی عملیات های دیتابیسی
- افزودن اطلاعات در دیتابیس
- ویرایش اطلاعات در دیتابیس
- حذف اطلاعات در دیتابیس
- نمایش اطلاعات در دیتابیس
- جستجوی اطلاعات در دیتابیس
جلسه یازدهم
- مفهوم وب سرویس
- انواع وب سرویس ها
- ارتباط با وب سرویس
- آشنایی با وب سرویس JSON
- آشنایی با JSON Array
- آشنایی با JSON Object
- ارسال درخواست Get برای دریافت اطلاعات از سمت سرور
- ارسال درخواست Post برای ارسال اطلاعات به سرور
جلسه دوازدهم
- معرفی سرویس Firebase
- امکانات Firebase در اندروید
- پیاده سازی Register و Login در Firebase
- پیاده سازی Push Notification
- Crash Reporting
جلسه سیزدهم
- معرفی کتابخانه NativeBase
- پیاده سازی کتابخانه NativeBase در پلتفرم های اندروید و iOS
- آشنایی با کتابخانه Lottie
- پیاده سازی انیمیش های AfterEffect در ریکت
جلسه چهاردهم
- آشنایی با پلیر ها در ریکت روی پلتفرم های موبایل
- فرمت های قابل پیشتیبانی در ریکت
- پروتکل های استریم ویدیو
- نمایش دادن ویدیو بصورت لوکال
- نمایش دادن ویدیو بصورت استریم live
جلسه پانزدهم
- شروع پروژه گوگل مپ
- گوگل مپ
- گوگل مپ ورژن دو
- آشنایی با Google Play Service
- Api گوگل مپ
- آشنایی با Keytool برای تعریف Sha
- تعریف api در مانیفست اندروید
- افزودن Permission های مورد استفاده به مانیفست
- آشنایی با MarkerOptions
- ایجاد نقاط(point) روی نقشه
- تنظیم کردن Zoom نقشه
- ایجاد نماهای Normal،Satellite،Terrain،Hybrid
- بدست آوردن مکان جاری و نمایش آن روی نقشه
- آشنایی با Lat و Lang
- بدست آوردن موقیت جاری از روی GPS و Internet
جلسه شانزدهم
- اشنایی با store manager های ریکت
- چرا باید از Redux استفاده کنیم ؟
- پیاده سازی Redux
جلسه هفدهم
- ایجاد خروجی اندروید و sign اپلیکیشن
- محیط مک-راه اندازی similator برای ios
- ایجاد خروجی iOS
- انتشار اپلیکیشن اندروید در گوگل پلی
مدرس دوره React Native

دوره React Native توصیه میشود به :
دوره React Native برای چه کسانی توصیه نمی شود؟
- کسانی که هیچ اعتقادی به درامد دیجیتال ندارند.
- کسانی که علاقه دارند تا با روشهای قدیمی، فعالیت نمایند.
- کسانی که احساس میکنند نیازی به اپلیکیشن موبایل ندارند.
- برنامه نویسانی که علاقه های به برنامه نویسی Cross Platform ندارند.
دوره React Native برای چه کسانی توصیه می شود؟
- اشخاصی كه دانش برنامه نویسی دارند و مشتاقند به صورت حرفه ای با React Native یادبگیرند.
- دانشجویان رشته های كامپیوتر كه قصد فراگیری كامل توسعه اپلیکیشن های موبایل دارند.
- برنامه نویسان اندروید که قصد ساخت اپلیکیشن های اندروید , iOS و Web بطور همزمان هستند
پیش نیازهای دوره React Native چیست؟
در این دوره آموزشی پیشنیاز ها به دو دسته فنی و غیرفنی میباشند. در پیش نیاز فنی فقط آشنایی با مفاهیم برنامه نویسی کافی هستش و ما در این دوره ابتدا مباحث برنامه نویسی جاوا اسکریپت و ریکت و شی گرایی را آموزش میدهیم.همچنین پیش نیازهای غیرفنی مانند داشتن انگیزه و زمان بسیار مهم میباشد.برای ثبت نام در دوره میبایستی پیش نیازهای زیر را داشته باشید :
- آشنایی با مبانی کامپیوتر
- آشنایی با مفاهیم ابتدایی برنامه نویسی مانند HTML و CSS
اهداف کلی دوره آموزشی React Native
- نحوه استفاده از Http Request و انواع API ها و Web Service ها.
- آشنایی کامل با روش های طراحی اپلیکیشن برای سیستم های عامل اندروید و ios
- چگونگی پیاده سازی دیتابیس SQLite
- پیاده سازی وب سرویس های Restful JSON
- طراحی اپلیکیشن برای تمامی ورژن ها و سایزها
- توانایی ورود به بازار کار اپلیکیشن های موبایل
- آشنایی با پلتفرم های موبایل
- نصب و راه اندازی ابزارهای برنامه نویسی
- آشنایی با زبان برنامه نویسی جاوا اسکریپت
- آموزش ساخت انواع Layout و استانداردهای Layout در Android و IOS.
- طراحی انواع Navigation های موبایل شامل Android و IOS.
- آموزش طراحی UI در React Native
پروژه های اجرایی دوره React Native
در این دوره یک پروژه کاملا عملی مشابه دیجی کالا پیاده سازی خواهد شد

شیوه برگزاری دوره آموزشی React Native
برای راحتی علاقمندان به آموزش برنامه نویسی React Native، این دوره به سه صورت برگزار می شود:
دوره حضوری React Native
اگر علاقمند به حضور در کلاس می باشید و ساکن تهران هستید، این دوره مناسب شماست. می توانید از همین صفحه ثبت نام خود را انجام بدهید. ویژگی های این دوره عبارتند از:
- تعداد دانشجویان حداکثر ۷ نفر خواهد بود.
- تعامل مستقیم با استاد دوره.
- هر هفته یک جلسه برگزار می شود.
دوره غیرحضوری React Native
با توجه به اینکه بیشتر مخاطبان این دوره آموزشی شاغلین هستند. برای افرادی که وقت کمی دارند و می خواهند حداکثر استفاده را داشته باشند این دوره مناسب است. همچنین اگر خارج از تهران هستید می توانید در این دوره شرکت کنید. ویژگی های این دوره عبارتند از:
- ویدئوهای هر جلسه بعد اتمام جلسه حضوری، از طریق پنل سایت یا کانال تلگرام اختصاصی تا حداکثر 24 ساعت در اختیار دانشجویان قرار می گیرد.
- تعداد ثبت نام محدودیت دارد.
دوره آنلاین React Native
با توجه به اینکه بیشتر مخاطبان این دوره آموزشی شاغلین هستند. برای افرادی که وقت کمی دارند و می خواهند حداکثر استفاده را داشته باشند این دوره مناسب است. همچنین اگر خارج از تهران هستید می توانید در این دوره شرکت کنید. ویژگی های این دوره عبارتند از:
- زمان بندی دوره دقیقا مطابق دوره حضوری برگزاری می شود.
- همزمان با شروع کلاس حضوری , کلاس آنلاین نیز شروع میشود
- تعداد ثبت نام محدودیت دارد.
نحوه برگزاری دوره آنلاین React Native
با رشد سرعت اینترنت در کشور عزیزمان هر روز شاهد پیشرفت تکنولوژی های نوین آنلاین شده است از همین رو آموزشگاه اندروید ایران با توجه به شیوع بیماری کرونا اقدام به برگزاری دوره های آنلاین همزمان با کلاس حضوری مینماید.
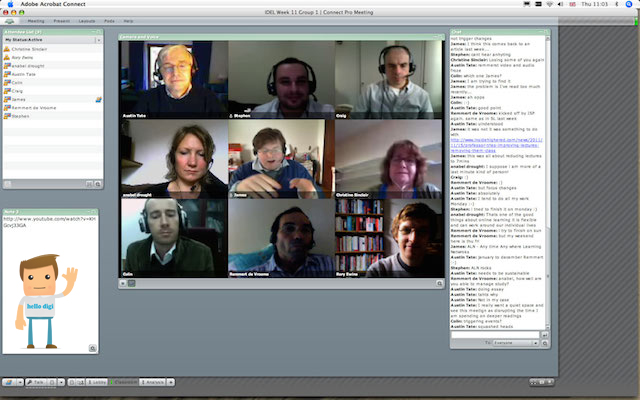
برای برگزاری جلسات آنلاین از سیستم پرقدرت Adobe connect استفاده میشود تا بطور کامل تعامل دانشجویان برقرار شود و بتوانند همانند دانشجویان حضوری از تمامی امکانات کلاس استفاده نمایند.

شروع دوره از 12 آبان ماه 1401
تعداد جلسات : 10 جلسه
روزهای برگزاری دوره : پنجشنبه
ساعات برگزاری دوره : 9 الی 13
امکانات ویژه دوره
| 40ساعت آموزش |
|---|
40 ساعت آموزش کاربردی به همراه استاد برجسته React Native تضمین یادگیری شماست.
|
اشتغال و درآمدزایی |
|---|
برترین دانشجویان آموزشگاه به شرکت های بزرگ ایرانی معرفی خواهند شد.
| انجام پروژه های واقعی |
|---|
دوره های آموزشگاه منطبق بر نیاز بازار کار و پروژه محور میباشد.
| مدرک معتبر |
|---|
با شرکت در این می توانید مدرک معتبر آموزشگاه اندروید ایران را دریافت کنید
| پشتیبانی نامحدود |
|---|
دانشجویان در طول برگزاری دوره از پشتیانی کامل برخوردار هستند.
| دسترسی مادام العمر |
|---|
همیشه به جدیدترین دوره های در حال برگزاری دسترسی رایگان داشته باشید.
| ارتباط مستقیم با استاد |
|---|
اگر نگران حل کردن مشکلات برنامه نویسی هستید اصلا نگران نباشید همیشه استاد کنارتان میباشد.
| آپدیت رایگان |
|---|
همواره آموزش های جدید منطبق با تغییرات تکنولوژی مربوطه را دریافت خواهید نمود.
دانشجویان سابق آموزشگاه اندروید ایران کجا استخدام شده اند؟










گالری تصاویر کلاس های React Native قبلی

پشتیبانی ۳۶۰ درجه
پشتیبانی به 7 روش:
- امکان ثبت تیکت در سامانه پشتیبانی آموزشگاه اندروید ایران
- پشتیبانی از طریق تلفن و داخلی مخصوص پشتیبان دوره
- ارتباط از طریق تلگرام با پشتیبان ویژه دوره اندروید
- ملاقات حضوری با هماهنگی قبلی در دفتر آموزشگاه اندروید ایران با پشتیبان دوره (جلسات نیم ساعته و یک ساعته)
- ارتباط از طریق واتساپ با پشتیبان ویژه دوره
- ارتباط از طریق اینستاگرام با پشتیبان ویژه دوره اندروید
- اتصال به کامپیوتر دانشجو و بررسی مشکل از طریق Anydesk

سوالات متداول دوره React Native
برای شرکت در این دوره چقدر دانش کامپیوتر نیاز دارید؟
تمامی مباحث از صفر تدریس می شود اما آشنایی با کامپیوتر و اینترنت در این دوره لازم است.
برای شرکت در دوره کامیپوتر نیاز است؟
بله با توجه به تمرین هایی که در کلاس انجام می شود، به لپتاپ در این دوره نیاز خواهید داشت.
برای شرکت در این دوره آیا پیش نیاز خاصی نیاز میباشد؟
زبان برنامه نویسی جاوا اسکریپت از ابتدا تدریس می شود و نیاز به پیش نیاز خاصی ندارید
آیا بعد از گذراندن دوره React Native توانایی تولید اپلیکیشن اندروید و ios را داریم؟
بله در این دوره بصورت کامل آموخته که به چه صورتی اپلیکیشن ها را طراحی , تولید و اجرا نمایید
چگونه مشکلات من در طول دوره برطرف می شود؟
شما در طول دوره شما دسترسی کامل به استاد جهت حل مشکلات خود دارید.می توانید از روش های زیر مشکلات خود را مطرح نمایید:
- در طول کلاس میتوانید سوالات مهم خود را از استاد دوره بپرسید.
- استاد بعد از کلاس تا هر زمان که دانشجویان سوال داشته باشند پاسخگوی سوالات هستند.
- هر جلسه نیم ساعت قبل از شروع رسمی کلاس در کلاس حضور پیدا میکنند تا تمامی مشکلات شما را قبل از مباحث جدید حل کنند.
- شما می توانید در گروه های تلگرامی مخصوص دوره مشکلات خود را مطرح فرمایید و پاسخ را در کوتاه ترین زمان دریافت کنید.
این دوره درکجا برگزار می شود؟
این دوره در محل آموزشگاه اندروید ایران برگزار می شود. آدرس و موقعیت دقیق آن را می توانید در همین صفحه پیدا کنید.
پشتیبانی دوره به چه صورتی می باشد ؟
پشتیبانی دوره بصورت پشتیبانی تیکتی یا تلگرام میباشد و دانشجویان میتوانند با مدرس دوره در ارتباط باشند
چه منابعی در طول دوره دراختیار ما قرار خواهد گرفت؟
این دوره از شامل بخش های متفاوت آموزشی است. هر بخش شیوه یادگیری مخصوص به خود را دارد و متناسب با هر بخش منابعی در اختیار شما قرار خواهد گرفت. این منابع شامل ویدئو جلسات،جزوه ها،اسلایدها و یا صدای ضبط شده کلاس ها است که بر اساس تشخیص استاد متناسب با هر موضوع یک یا چندتا از منابع گفته شده در اختیار شما قرار می گیرند.
درخواست مشاوره
برای کسب اطلاعات بیشتر درباره این دوره درخواست مشاوره خود را ارسال کنید و یا با ما در تماس باشید.
درخواست مشاورهدوره های مرتبط
دوره حضوری و آنلاین برنامه نویسی فلاتر
فلاتر به سرعت در حال تبدیل شدن به یکی از محبوبترین فریمورکها برای توسعهی اپلیکیشنهای چند پلتفرمی موبایل است. اغلب…
دوره آموزش برنامه نویسی اندروید
دوره آموزش برنامه نویسی اندروید دوره جامع آموزش A تا Z برنامه نویسی اندروید یکی از جذاب ترین دوره های…
نظرات
از 1,000,000 تومان

ستوده ابراهیمی
توسعه دهنده ارشد React Nativeستوده ابراهیمی هستم برنامه نویس ارشد React Native در شرکت توسن تکنو



hamid
خسته نباشین واسه اپلیکیشن فیلیمو پنل مدیریت هم ساخته میشه؟
آیا سمت سرور اپلیکیشن فیلیمو هم با php انجام میشه یا نه؟
درگاه پرداخت واسه فیلیمو ساخته میشه؟
اگه همش جوابش بله هستش تا من دوره رو خریداری کنم
ممنونم
فرزاد سرسیفی(مدیریت)
سلام کلاس بصورت حضوری و آنلاین است. بسته آموزشی نیست این دوره